



Desarrollamos softwares increíbles, de rápida configuración y uso sencillo, para que puedas resolver fácilmente cualquier necesidad de formación.
Confía en la única factoría capaz de crear cursos e-learning que enamoran, ¡en tiempo récord!



Entrena y engancha a tus profesionales de primera línea, en un único lugar.

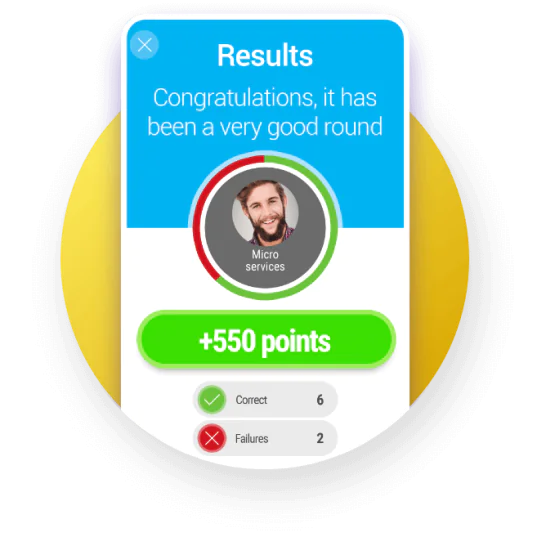
Convierte tu formación en un juego y multiplica x10 sus resultados.

Confía en la única plataforma capaz de movilizar a toda tu compañía en torno a tus objetivos ESG.


¡Eso está hecho! Rellena el formulario y un especialista se pondrá en contacto contigo para ofrecerte una solución a la medida de tus necesidades.
Dale al play y descúbrelo en menos de un minuto.


Cubre el ciclo completo de formación de tu empresa. Desde el desarrollo de un plan de onboarding, hasta el reskilling de habilidades, o la creación de una red social de aprendizaje.



Juntas o por separado, nuestras herramientas funcionan. Dale al play y descubre todo lo que isEazy puede hacer por tu empresa.


Rebeca Vaillo HR Specialist de la Universidad Europea de Madrid

Carmen María López Fernández de Córdoba Learning Contents Factory Team Leader en Vodafone

Esther Ortega Directora de RRHH de Petit Palace

Carlos de la Torre Learning & Talent Specialist en ING

Antonio Rosique SMI & Senior National Trainer en Shiseido

 Gonzalo Errejón Sainz de la MazaGroup CEO y Shareholder.
Gonzalo Errejón Sainz de la MazaGroup CEO y Shareholder. Las herramientas de isEazy nos permiten vivir nuestra cultura corporativa de una manera muy diferente a lo que vemos en otras compañías y, desde luego, nos está haciendo que avancemos más rápido que cualquiera de nuestros competidores.

 Raúl HerreroJefe de Formación y Cátedra.
Raúl HerreroJefe de Formación y Cátedra. Con isEazy hemos logrado que nuestros programas de formación se adapten a las necesidades específicas de nuestros profesionales y empresa, prestando especial atención al entorno en el que trabajamos y los retos que éste nos plantea.

 João TenórioDiseñador Instruccional Multimedia
João TenórioDiseñador Instruccional Multimedia IsEazy está proporcionando a nuestros estudiantes una nueva experiencia de aprendizaje a distancia que ha revolucionado nuestro concepto de enseñanza online.


isEazy ha sido fundamental para crear contenido exclusivo y 100% personalizado y adaptado a las necesidades de la compañía a nivel nacional e internacional.

 Olga AlonsoDirectora de Executive Education & Business Solutions.
Olga AlonsoDirectora de Executive Education & Business Solutions. Más allá de permitirnos hacer un upgrade en nuestra experiencia de aprendizaje, con isEazy hemos experimentado un aumento notable en la eficiencia y la productividad de nuestro equipo.

 Gloria Batllori LloverasResponsable de diseño instruccional en la Fábrica de Aprendizaje de CETL.
Gloria Batllori LloverasResponsable de diseño instruccional en la Fábrica de Aprendizaje de CETL. Las herramientas de isEazy nos han permitido disfrutar de una mayor capacidad, flexibilidad y autonomía a la hora de producir nuestros contenidos

 Marina Rodríguez AllerSenior Professional in Human Resources.
Marina Rodríguez AllerSenior Professional in Human Resources. isEazy nos ha dado mucha autonomía y agilidad. Con su herramienta de autor hemos conseguido hacer auténtica magia.

 Javier Pérez HernandoCorporate Learning PO.
Javier Pérez HernandoCorporate Learning PO. Buscábamos un partner que nos ofreciera tecnología puntera, agilidad y actitud de liderazgo. La respuesta fue clara: isEazy.

 Carlos Ramos AlcaldeResponsable del área de talento y comunicación.
Carlos Ramos AlcaldeResponsable del área de talento y comunicación. isEazy es una verdadera revolución en el e-learning. El engagement se ha multiplicado y nuestros empleados se han convertido en auténticos fans de nuestra formación.

 Bianca BrösamleHuman Resources Development Specialist.
Bianca BrösamleHuman Resources Development Specialist. Gracias a isEazy contamos con una herramienta que nos permite crear y actualizar nuestros contenidos de forma sencilla, permitiéndonos desarrollar un aprendizaje permanente y sostenible en el tiempo.

 José Andrés Sánchez BuenoDirector corporativo de personas y cultura.
José Andrés Sánchez BuenoDirector corporativo de personas y cultura. El uso de las herramientas adecuadas, unido a la incorporación de nuevas fórmulas de aprendizaje, ha sido un revulsivo la formación en nuestra organización.

Softwares e-learning de gran calidad, al alcance de todos: intuitivos y fáciles de utilizar.

Encuentra la herramienta perfecta para cada necesidad, o combínalas para resultados aún más extraordinarios.

Gracias a nuestras 6 soluciones tecnológicas. Líderes en cada una de las áreas de formación corporativa.






















| Cookie | Duración | Descripción |
|---|---|---|
| _ga | 2 years | La cookie _ga, instalada por Google Analytics, calcula los datos de visitantes, sesiones y campañas y también realiza un seguimiento del uso del sitio para el informe analítico del sitio. La cookie almacena información de forma anónima y asigna un número generado aleatoriamente para reconocer a visitantes únicos. |
| _ga_YW3LY84JY6 | 2 years | Esta cookie es instalada por Google Analytics. |
| _gat_gtag_UA_90425332_3 | 1 minuto | Establecido por Google para distinguir a los usuarios. |
| _gat_UA-26043609-7 | 1 minuto | Una variación de la cookie _gat establecida por Google Analytics y Google Tag Manager para permitir a los propietarios de sitios web realizar un seguimiento del comportamiento de los visitantes y medir el rendimiento del sitio. El elemento de patrón en el nombre contiene el número de identidad único de la cuenta o sitio web al que se relaciona. |
| _gat_UA-90425332-3 | 1 minuto | Una variación de la cookie _gat establecida por Google Analytics y Google Tag Manager para permitir a los propietarios de sitios web realizar un seguimiento del comportamiento de los visitantes y medir el rendimiento del sitio. El elemento de patrón en el nombre contiene el número de identidad único de la cuenta o sitio web al que se relaciona. |
| _gid | 1 dia | Instalada por Google Analytics, la cookie _gid almacena información sobre cómo los visitantes usan un sitio web, al mismo tiempo que crea un informe analítico del rendimiento del sitio web. Algunos de los datos que se recopilan incluyen el número de visitantes, su fuente y las páginas que visitan de forma anónima. |
| AnalyticsSyncHistory | 1 month | No description |
| Bootstrap | 11 meses | Código Bootstrap |
| cookie_lawinformation-checkbox | 1 año | Información sobre la ley de cookies |
| cookielawinfo-checkbox-analytics | 11 meses | Esta cookie está configurada por el complemento de consentimiento de cookies de GDPR. La cookie se utiliza para almacenar el consentimiento del usuario para las cookies en la categoría "Analytics". |
| cookielawinfo-checkbox-functional | 11 meses | La cookie está configurada por el consentimiento de cookies de GDPR para registrar el consentimiento del usuario para las cookies en la categoría "Functional". |
| cookielawinfo-checkbox-necessary | 11 meses | Esta cookie está configurada por el complemento de consentimiento de cookies de GDPR. Las cookies se utilizan para almacenar el consentimiento del usuario para las cookies en la categoría "Necessary". |
| cookielawinfo-checkbox-others | 11 meses | Esta cookie está configurada por el complemento de consentimiento de cookies de GDPR. La cookie se utiliza para almacenar el consentimiento del usuario para las cookies en la categoría "Otro. |
| cookielawinfo-checkbox-performance | 11 meses | Esta cookie está configurada por el complemento de consentimiento de cookies de GDPR. La cookie se utiliza para almacenar el consentimiento del usuario para las cookies en la categoría "Performance". |
| CookieLawInfoConsent | 1 año | Registra el estado del botón predeterminado de la categoría correspondiente y el estado de CCPA. Funciona solo en coordinación con la cookie principal. |
| Doubleclick.net test_cookie | 15 minutos | Doubleclick.net establece test_cookie y se utiliza para determinar si el navegador del usuario admite cookies. |
| elementor_theme | never | Esta cookie es utilizada por el tema de WordPress del sitio web. Permite al propietario del sitio web implementar o cambiar el contenido del sitio web en tiempo real. |
| GDPR_cookie_info-checkbox-advertisement_consent | 1 year | Establecida por el complemento de consentimiento de cookies de GDPR, esta cookie se utiliza para registrar el consentimiento del usuario para las cookies en la categoría "publicitarias". |
| Google DoubleClick IDE | 1 año 24 dias | Las cookies de Google DoubleClick IDE se utilizan para almacenar información sobre cómo el usuario utiliza el sitio web para presentarle anuncios relevantes y de acuerdo con el perfil del usuario. |
| Google Font API | 11 meses | Google Font API |
| GTM_gcl_au | 3 meses | Proporcionado por Google Tag Manager para experimentar la eficiencia publicitaria de los sitios web que utilizan sus servicios. |
| li_gc | 5 months 27 days | No description |
| lpv832383 | 30 minutes | No description |
| Pardot | 11 meses | La cookie de pardot se establece mientras el visitante inicia sesión como usuario de Pardot. La cookie indica una sesión activa y no se utiliza para el seguimiento. |
| utms_last_impact | 3 hours | No description |
| viewed_cookie_policy | 11 meses | La cookie está configurada por el complemento de consentimiento de cookies de GDPR y se utiliza para almacenar si el usuario ha dado su consentimiento o no para el uso de cookies. No almacena ningún dato personal. |
| visitor_id832383 | 10 years | No description |
| visitor_id832383-hash | 10 years | No description |
| WordPress WPML_browser_redirect_test | session | Esta cookie está configurada por el plugin WPML de WordPress y se usa para probar si las cookies están habilitadas en el navegador. |
| WordPress WPML_visitor_language | 1 dia | Esta cookie es almacenada por el plugin WPML de WordPress. El propósito de la cookie es almacenar el idioma redirigido. |
| wp-wpml_current_language | sesion | Cookies de idioma |
| Cookie | Duración | Descripción |
|---|---|---|
| _ga | 2 years | La cookie _ga, instalada por Google Analytics, calcula los datos de visitantes, sesiones y campañas y también realiza un seguimiento del uso del sitio para el informe analítico del sitio. La cookie almacena información de forma anónima y asigna un número generado aleatoriamente para reconocer a visitantes únicos. |
| _ga_YW3LY84JY6 | 2 years | Esta cookie es instalada por Google Analytics. |
| _gat_gtag_UA_90425332_3 | 1 minuto | Establecido por Google para distinguir a los usuarios. |
| _gat_UA-26043609-7 | 1 minuto | Una variación de la cookie _gat establecida por Google Analytics y Google Tag Manager para permitir a los propietarios de sitios web realizar un seguimiento del comportamiento de los visitantes y medir el rendimiento del sitio. El elemento de patrón en el nombre contiene el número de identidad único de la cuenta o sitio web al que se relaciona. |
| _gat_UA-90425332-3 | 1 minuto | Una variación de la cookie _gat establecida por Google Analytics y Google Tag Manager para permitir a los propietarios de sitios web realizar un seguimiento del comportamiento de los visitantes y medir el rendimiento del sitio. El elemento de patrón en el nombre contiene el número de identidad único de la cuenta o sitio web al que se relaciona. |
| _gid | 1 dia | Instalada por Google Analytics, la cookie _gid almacena información sobre cómo los visitantes usan un sitio web, al mismo tiempo que crea un informe analítico del rendimiento del sitio web. Algunos de los datos que se recopilan incluyen el número de visitantes, su fuente y las páginas que visitan de forma anónima. |
| GTM_gcl_au | 3 meses | Proporcionado por Google Tag Manager para experimentar la eficiencia publicitaria de los sitios web que utilizan sus servicios. |
| WordPress WPML_browser_redirect_test | session | Esta cookie está configurada por el plugin WPML de WordPress y se usa para probar si las cookies están habilitadas en el navegador. |
| WordPress WPML_visitor_language | 1 dia | Esta cookie es almacenada por el plugin WPML de WordPress. El propósito de la cookie es almacenar el idioma redirigido. |
| Cookie | Duración | Descripción |
|---|---|---|
| Doubleclick.net test_cookie | 15 minutos | Doubleclick.net establece test_cookie y se utiliza para determinar si el navegador del usuario admite cookies. |
| Google DoubleClick IDE | 1 año 24 dias | Las cookies de Google DoubleClick IDE se utilizan para almacenar información sobre cómo el usuario utiliza el sitio web para presentarle anuncios relevantes y de acuerdo con el perfil del usuario. |
| Linkedin_Ads_UserMatchHistory | 1 month | LinkedIn establece esta cookie para la sincronización de ID de anuncios de LinkedIn. |
| linkedin_bcookie | 1 year | LinkedIn configura esta cookie de los botones para compartir y las etiquetas publicitarias de LinkedIn para reconocer la identificación del navegador. |
| linkedin_cookie | 1 year | LinkedIn establece esta cookie para almacenar las acciones realizadas en el sitio web. |
| linkedin_lang | session | LinkedIn establece esta cookie para recordar la configuración de idioma de un usuario. |
| linkedin_lidc | 1 day | LinkedIn establece la cookie lidc para facilitar la selección del centro de datos. |
Diseña y comparte tus propios contenidos formativos.
Cursos e-learning que enamoran, ¡en tiempo récord!
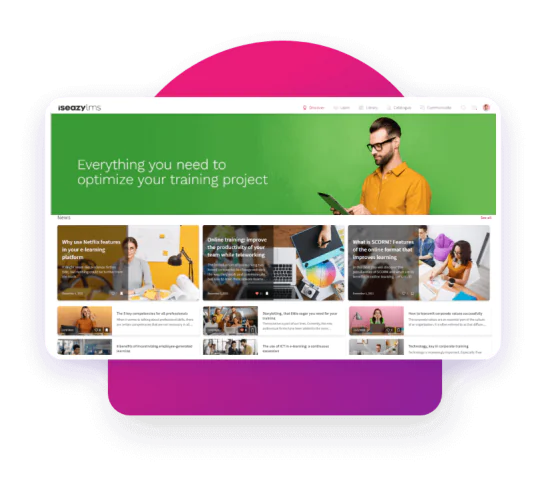
Un nuevo concepto de plataforma de formación online.
El catálogo más completo para la formación de tu equipo.
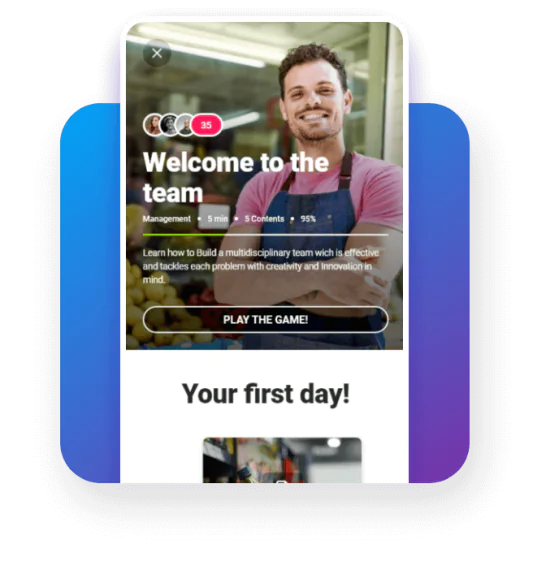
La app de formación para frontline workers.
Una app con la que tu equipo no querrá dejar de aprender.
App de sostenibilidad con gran catálogo de cursos online.