Design Edit Share
courses in minutes
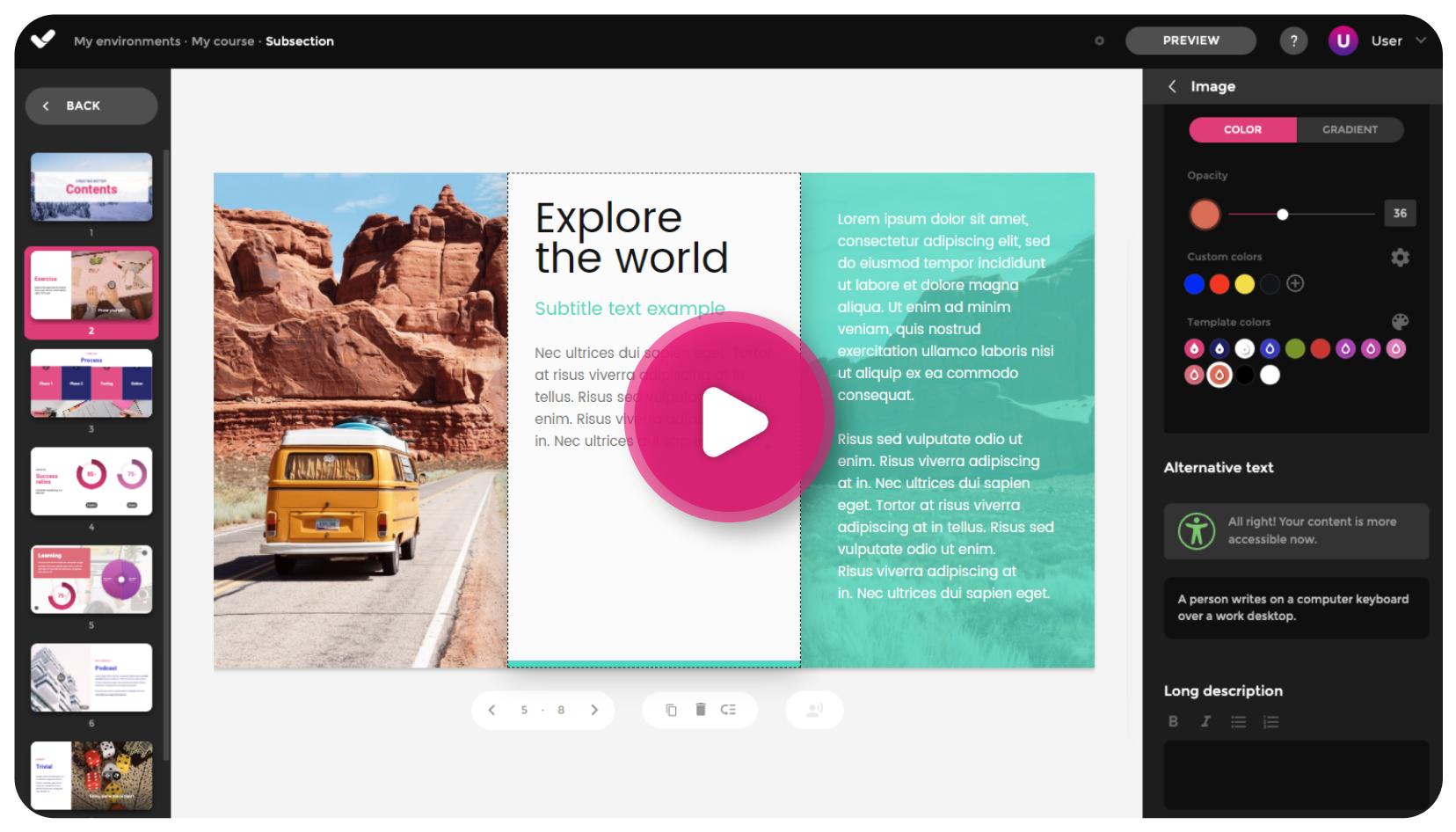
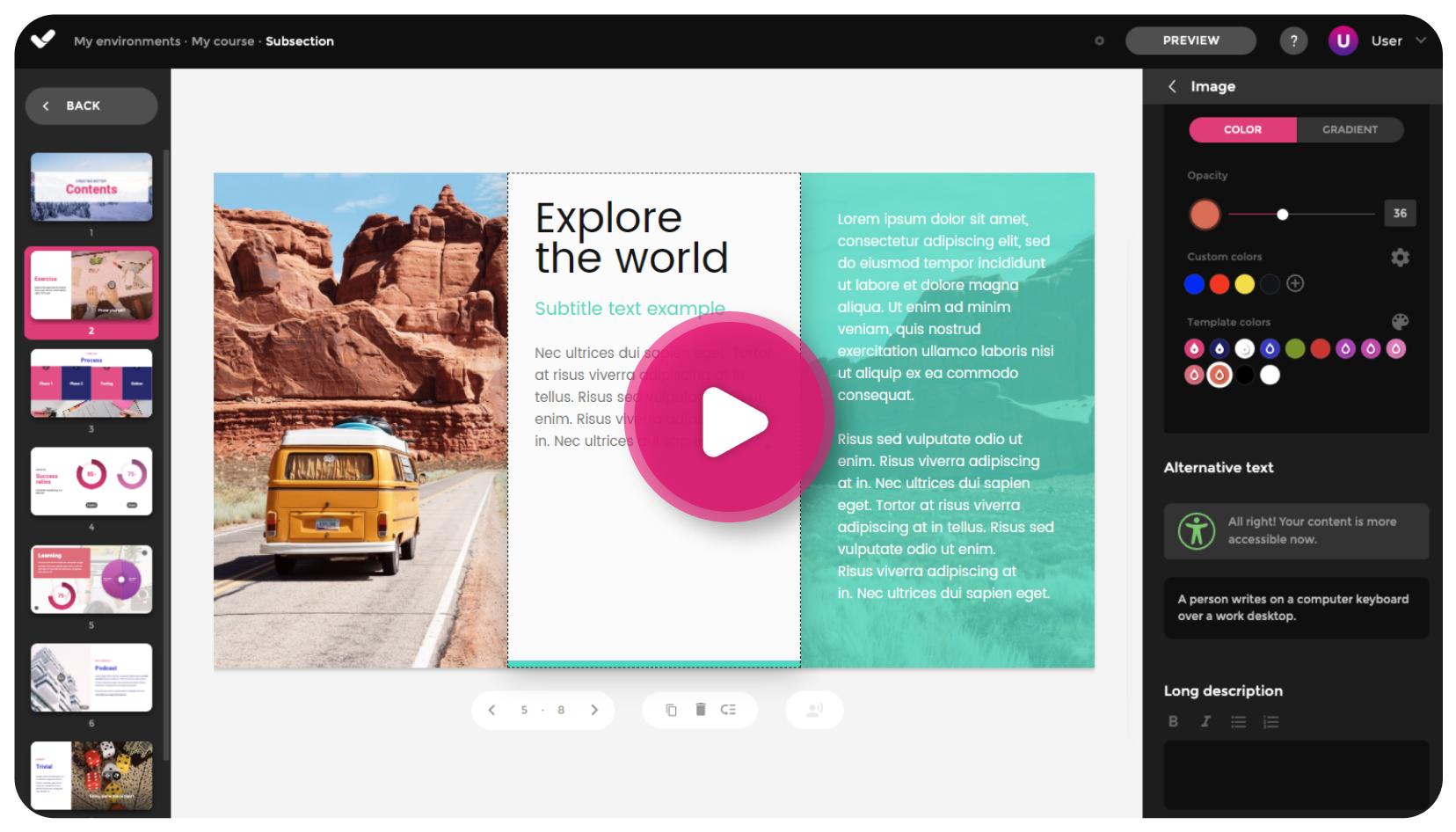
Innovate with the easiest authoring tool on the market.



Play Video





Turn your ideas into reality in record time thanks to our intuitive interface, powerful functionality and ready resources. Select, customise et voila!


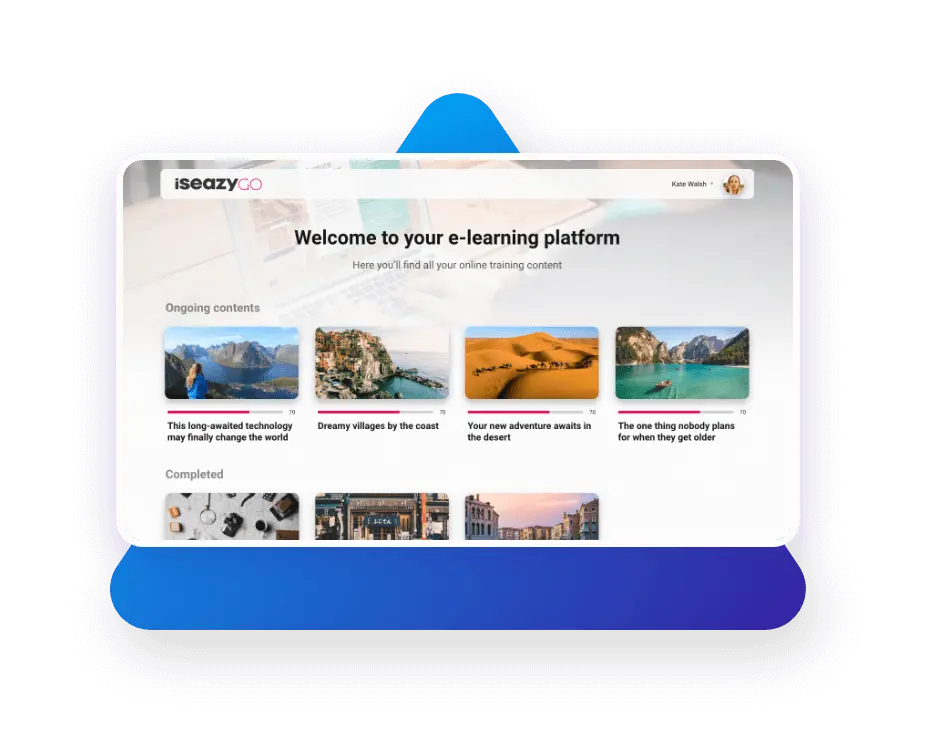
Our online authoring tool comes with diverse distribution options to meet your needs – from downloadable SCORM packages to a learner tracking platform.


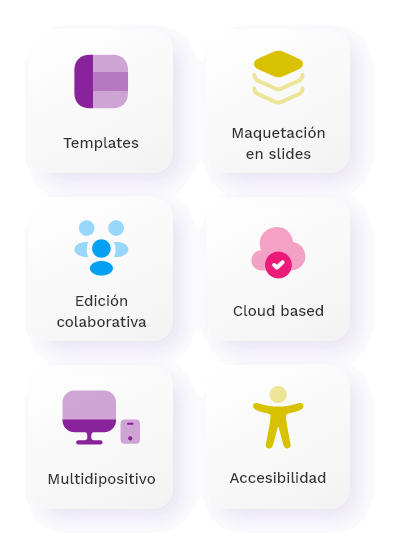
Discover the powerful features of isEazy Author






















All in the cloud and requiring no tech savvy or previous training on the tool.
Collaboration with colleagues in real time, auto-save and restore points - all powered by future-proof technology.
Multiple content sources and interactive elements for 100% engaging and effective learning experiences.

Podrás crear cursos, guías, presentaciones… o cualquier otro tipo de contenido con un diseño más atractivo e impactante. ¡Tu imaginación es el límite!

3 options – choose the one most suitable for your needs.

 Raúl HerreroJefe de Formación y Cátedra.
Raúl HerreroJefe de Formación y Cátedra. We want our training plan to reflect the training needs of both our teams and our company, paying special attention to the environment in which we work, and responding to the unique challenges we face.

 Olga Alonso PelegrinDirectora de Executive Education & Business Solutions.
Olga Alonso PelegrinDirectora de Executive Education & Business Solutions. Beyond enhancing our learning experience, we have seen a remarkable increase in the efficiency and productivity of our team.

 João TenórioDiseñador Instruccional Multimedia.
João TenórioDiseñador Instruccional Multimedia. IsEazy is providing our students with a new distance learning experience that has revolutionized our concept of online teaching.


isEazy has been essential to create exclusive and 100% customized content adapted to the company's needs at a national and international level.

 Bianca BrösamleHuman Resources Development Specialist.
Bianca BrösamleHuman Resources Development Specialist. Thanks to isEazy, we can rely on a tool that allows us to easily create and update our own content, enabling us to develop lifelong training which is sustainable in the long term.

 Elisabet Giner SalvadorResponsable de diseño instruccional en la Fábrica de Aprendizaje de CETL.
Elisabet Giner SalvadorResponsable de diseño instruccional en la Fábrica de Aprendizaje de CETL. With tools such as isEazy, we can enjoy greater capacity, flexibility and autonomy when producing our content.
With our authoring tool you can create all kinds of content, from e-learning courses, to guides or commercial presentations. You can even create accessible content, which complies with the Web Content Accessibility Guidelines (WCAG 2.1. level AA) and Section 508 of the U.S. Workforce Rehabilitation Act.
With isEazy Author, you have access to more than 25 types of multimedia and interactive resources, from audios and videos to exercises and games, all of which are preconfigured and easy to use. Include them in your training content and watch engagement rates soar.
Start creating your courses today!
| Cookie | Duration | Description |
|---|---|---|
| _ga | 2 years | The _ga cookie, installed by Google Analytics, calculates visitor, session and campaign data and also keeps track of site usage for the site's analytics report. The cookie stores information anonymously and assigns a randomly generated number to recognize unique visitors. |
| _ga_YW3LY84JY6 | 2 years | This cookie is installed by Google Analytics. |
| _gat_gtag_UA_90425332_3 | 1 minute | Set by Google to distinguish users. |
| _gat_UA-26043609-7 | 1 minute | A variation of the _gat cookie set by Google Analytics and Google Tag Manager to allow website owners to track visitor behaviour and measure site performance. The pattern element in the name contains the unique identity number of the account or website it relates to. |
| _gat_UA-90425332-3 | 1 minute | A variation of the _gat cookie set by Google Analytics and Google Tag Manager to allow website owners to track visitor behaviour and measure site performance. The pattern element in the name contains the unique identity number of the account or website it relates to. |
| _gcl_au | 3 months | Provided by Google Tag Manager to experiment advertisement efficiency of websites using their services. |
| _gid | 1 day | Installed by Google Analytics, _gid cookie stores information on how visitors use a website, while also creating an analytics report of the website's performance. Some of the data that are collected include the number of visitors, their source, and the pages they visit anonymously. |
| _icl_visitor_lang_js | 1 day | This cookie is stored by WPML WordPress plugin. The purpose of the cookie is to store the redirected language. |
| Bootstrap | 11 months | Bootstrap code |
| cookielawinfo-checkbox-advertisement | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to record the user consent for the cookies in the "Advertisement" category . |
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-nece | 1 year | Cookie law info |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| CookieLawInfoConsent | 1 year | Records the default button state of the corresponding category & the status of CCPA. It works only in coordination with the primary cookie. |
| elementor | never | This cookie is used by the website's WordPress theme. It allows the website owner to implement or change the website's content in real-time. |
| Google Font API | 11 months | Google Font API |
| IDE | 1 year 24 days | Google DoubleClick IDE cookies are used to store information about how the user uses the website to present them with relevant ads and according to the user profile. |
| Pardot | 11 months | The pardot cookie is set while the visitor is logged in as a Pardot user. The cookie indicates an active session and is not used for tracking. |
| test_cookie | 15 minutes | The test_cookie is set by doubleclick.net and is used to determine if the user's browser supports cookies. |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
| wp-wpml_current_language | session | Language cookies |
| wpml_browser_redirect_test | session | This cookie is set by WPML WordPress plugin and is used to test if cookies are enabled on the browser. |
| Cookie | Duration | Description |
|---|---|---|
| _ga | 2 years | The _ga cookie, installed by Google Analytics, calculates visitor, session and campaign data and also keeps track of site usage for the site's analytics report. The cookie stores information anonymously and assigns a randomly generated number to recognize unique visitors. |
| _ga_YW3LY84JY6 | 2 years | This cookie is installed by Google Analytics. |
| _gat_gtag_UA_90425332_3 | 1 minute | Set by Google to distinguish users. |
| _gat_UA-26043609-7 | 1 minute | A variation of the _gat cookie set by Google Analytics and Google Tag Manager to allow website owners to track visitor behaviour and measure site performance. The pattern element in the name contains the unique identity number of the account or website it relates to. |
| _gat_UA-90425332-3 | 1 minute | A variation of the _gat cookie set by Google Analytics and Google Tag Manager to allow website owners to track visitor behaviour and measure site performance. The pattern element in the name contains the unique identity number of the account or website it relates to. |
| _gcl_au | 3 months | Provided by Google Tag Manager to experiment advertisement efficiency of websites using their services. |
| _gid | 1 day | Installed by Google Analytics, _gid cookie stores information on how visitors use a website, while also creating an analytics report of the website's performance. Some of the data that are collected include the number of visitors, their source, and the pages they visit anonymously. |
| _icl_visitor_lang_js | 1 day | This cookie is stored by WPML WordPress plugin. The purpose of the cookie is to store the redirected language. |
| wpml_browser_redirect_test | session | This cookie is set by WPML WordPress plugin and is used to test if cookies are enabled on the browser. |
| Cookie | Duration | Description |
|---|---|---|
| IDE | 1 year 24 days | Google DoubleClick IDE cookies are used to store information about how the user uses the website to present them with relevant ads and according to the user profile. |
| test_cookie | 15 minutes | The test_cookie is set by doubleclick.net and is used to determine if the user's browser supports cookies. |
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-nece | 1 year | Cookie law info |
| wp-wpml_current_language | session | Language cookies |
Design and share your own training content.
Bespoke content creation in record time.
Learning and management centred on the user experience.
A complete catalogue for upskilling your team.
The training app for frontline workers.
Gamification app for boosting the success of your training.
Sustainable app with a wide range of courses online.